En este bloque hablaremos sobre arduino. En este programa se utilizan unas series de tablas, pero nosotros usaremos la 101. Las 101 tablas son pequeñas computadoras con las que puede leer información de una variedad de sensores, así como también controlar luces, motores y otras cosas.
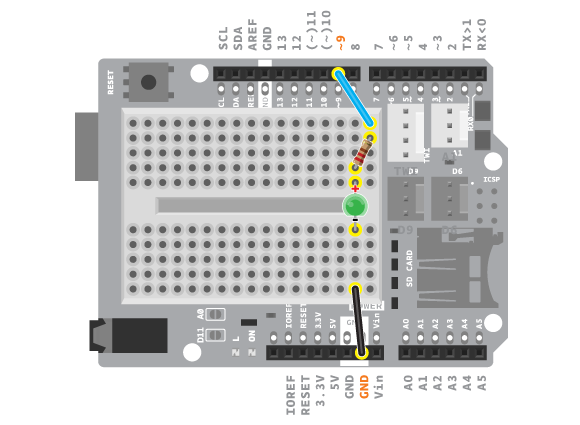
El tablero tiene varios pines que están numerados y agrupados por funcionalidad. Hay un grupo de 14 pines (numerados de 0 a 13) que son los pines digitales y otro grupo de 6 pines (etiquetados de A0 a A5) que son los analógicos.
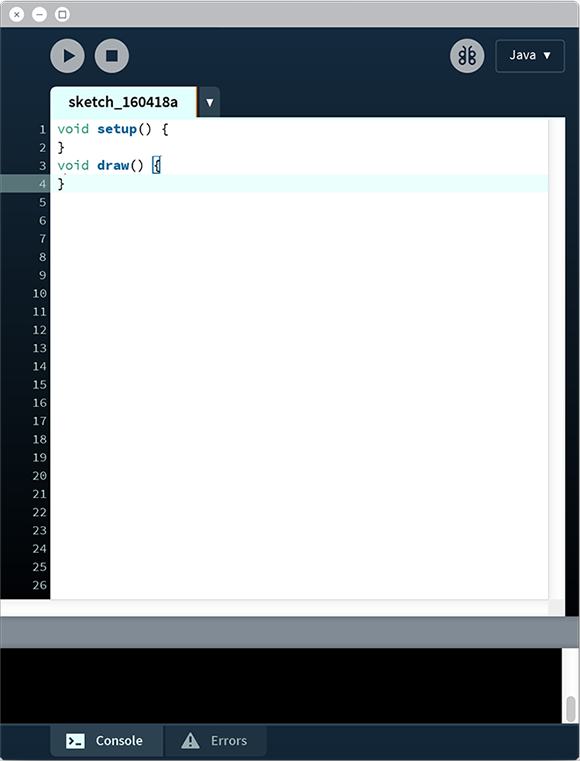
Usamos el programa arduino, que es parecido a processing. Se llama IDE, en el escribimos los códigos, se cargan en el tablero de control y el programa será ejecutado en el tablero.
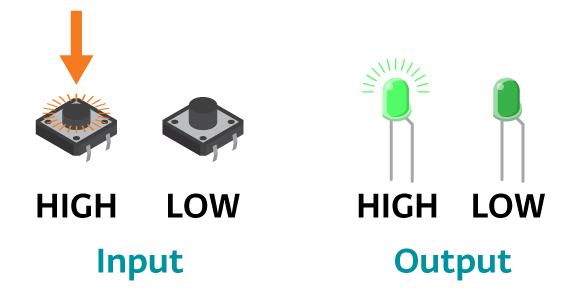
Son los sensores y los actuadores. El panel de control leerá uno de dos estados, ALTO ('1') o BAJO ('0') dependiendo de si el botón se está presionando o no. Una salida digital significa que la placa está escribiendo datos digitales en un actuador, por ejemplo, un LED. Para encender un LED en el tablero de control, escriba ALTO , para apagarlo, el tablero de control escribe ALTO .
Esto es un sistema binario, además, los sensores y los actuadores usan este sistema para realizar sus funciones.
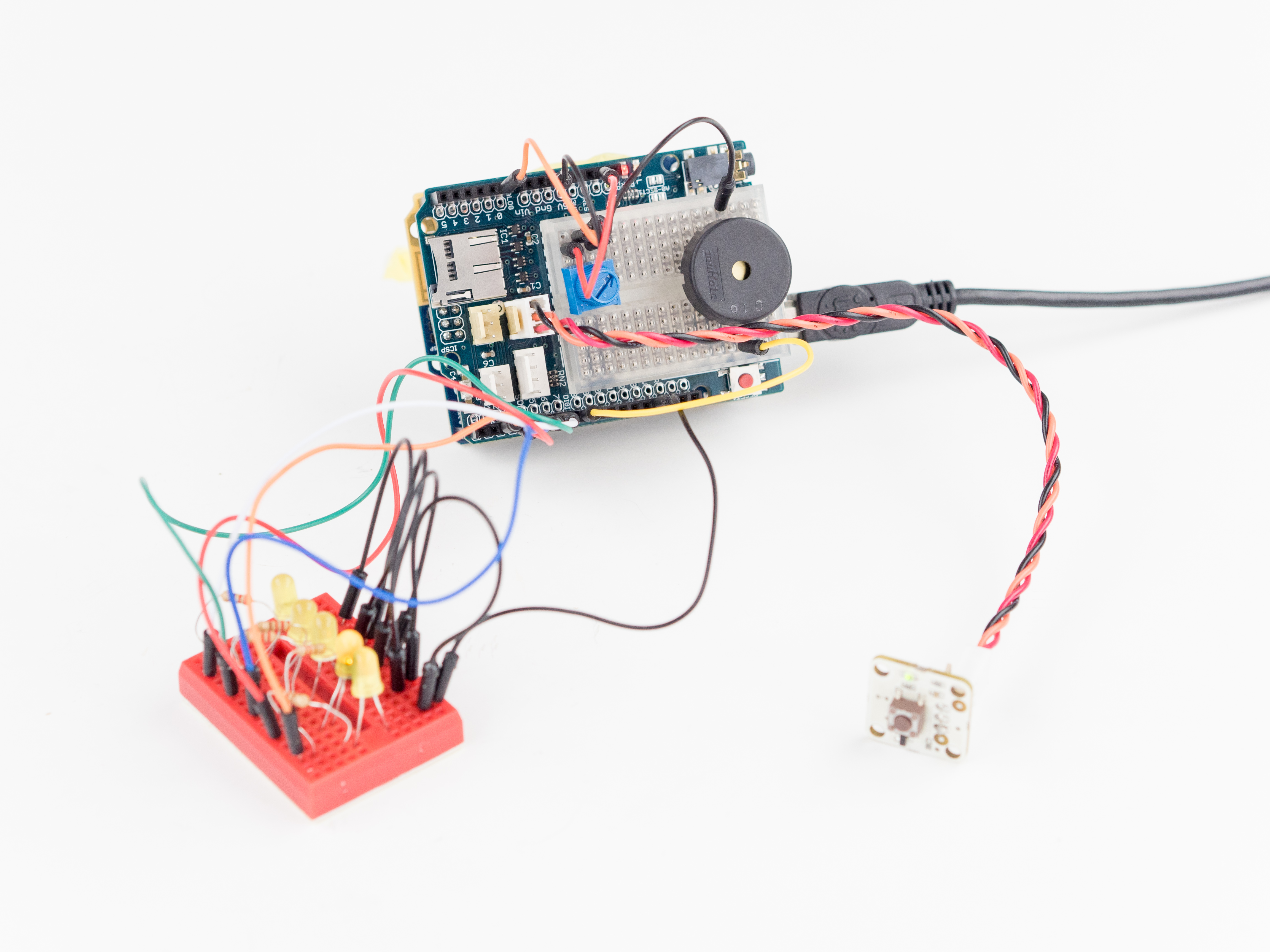
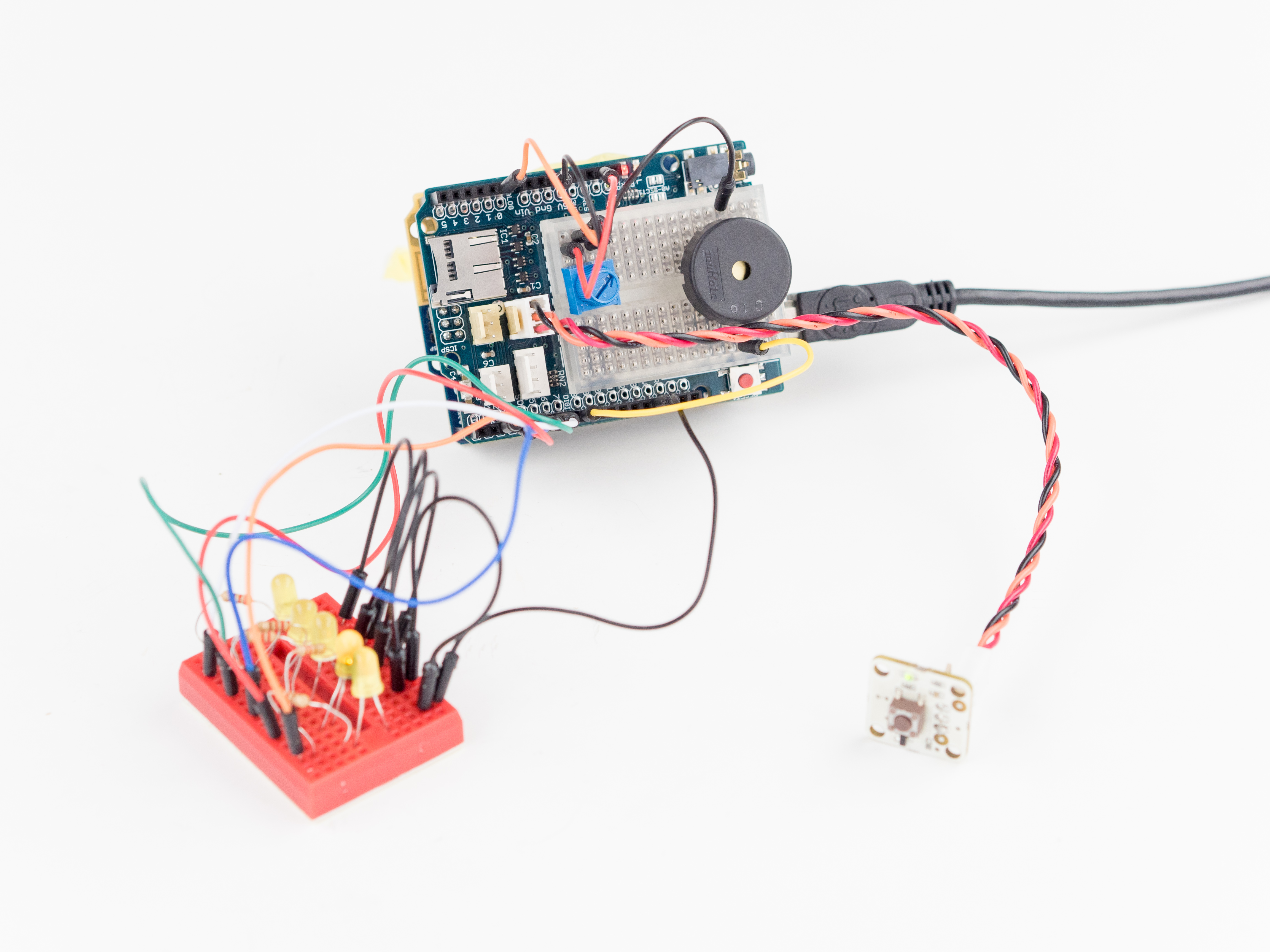
En este bloque hemos realizado el proyecto de
Simón dice. Ahí os dejo un pequeño tutorial de como se hace el proyecto. Consiste en que cada led se encienda y después vas pasando por cada led y eliges el led correspondiente (el que se ha encendido anteriormente)
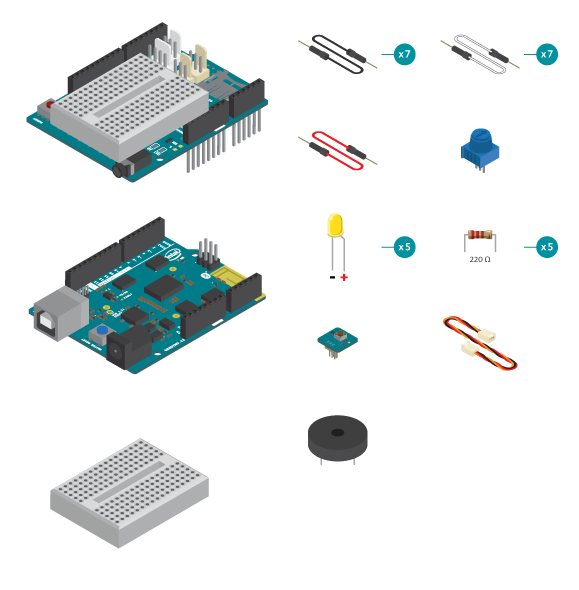
MATERIALES
- 1 x placa controladora
- 1 x Shield Educativa
- 1 x breadboard
- 1 x módulo botón
- 1 x potenciómetro
- 1 x piezo
- 5 x LED
- 5 x resistencia 220 ohm
- 1 x cable de módulo
- 15 x cable de prototipado
Aquí os dejo los códigos del proyecto:
#include <EducationShield.h>
int ledPins[] = {2, 3, 4, 5, 6};
int pinCount = 5;
VUMeter vuMeter;
Knob pot=Knob(A0);
Button button = Button(9);
Melody piezo=Melody(8);
int turns_begin=2;
int turns_max=10;
int game[10];
int turns=2;
int blinkTime=500;
void setup(){
vuMeter.config(pinCount, ledPins);
vuMeter.begin();
pot.setLevels(5);
button.begin();
randomSeed(analogRead(A5));
}
void loop(){
newGame();
simonSays();
delay(1000);
getInputs();
}
void newGame(){
vuMeter.blinkAll(200, 3);
vuMeter.clear();
delay(500);
for(int i=0;i<turns;i++){
game[i]=random(pinCount);
}
}
void simonSays(){
for(int i=0;i<turns;i++){
vuMeter.on(game[i]);
delay(blinkTime);
vuMeter.off(game[i]);
delay(blinkTime);
}
}
void getInputs(){
for(int i=0;i<turns;i++){
int input;
while(!button.released(10)){
vuMeter.clear();
vuMeter.on(pot.getLevel());
}
input=pot.getLevel();
if(input==game[i]){
piezo.effect_score();
}else{
gameOver();
return ;
}
}
delay(500);
levelUp();
}
void gameOver(){
turns=turns_begin;
piezo.effect_gameover();
}
void levelUp(){
if(turns<turns_max){
turns++;
}
piezo.effect_win();
}

Esta es una foto del proyecto final